Se tiene que reconocer que Apple creó la tendencia de diseño cuando se trata de iconos, de la misma forma hay que reconocer que el diseño de la interface gráfica con iconos, no la creo Apple Computer Inc. La historía inicia en los años 70, en algún lugar dentro de los laboratorios de investigación de una empresa de tecnología estadounidense llamada Xerox.
EL NACIMIENTO Y LA IMPORTANCIA DE LA GUI
En 1970, la Xerox Corporation decidió reunir un equipo de informáticos y de expertos de las ciencias físicas conocidos como los “arquitectos de la información” bajo un mismo techo común: el Xerox Palo Alto Research Center (PARC). De acuerdo con PARC , el equipo dirigido por el Dr. George Edward Pake trató de explorar el campo emergente de la informática con el fin de “crear la oficina del futuro”.
Dos años después se estableció PARC (1972), su Grupo de Investigación de Aprendizaje (LRG) dio a luz a Smalltalk , que era un lenguaje de programación de tipos dinámicos orientados a objetos. Smalltalk terminó revolucionando la industria del software que influyen en los sistemas de programación futuros, ya que permitió a los programas ser mejorado sin tener que ser reescrito por completo.
Un año más tarde, en 1973, el proyecto Xerox Alto tomó forma. El Xerox Alto es el primer ordenador diseñado desde su inicio para soportar un sistema operativo basado en una interfaz gráfica de usuario (GUI). Su objetivo era introducir una pantalla de alta resolución de mapa de bits (606 x 808 px) como estación de trabajo personal, capaz de liberarse de los grandes mainframes centralizados que la gente estaba acostumbrada a hasta ese momento. Debido a sus altos costos de producción, el sistema terminó siendo un equipo prototipo/investigación de serie limitada, pero podría ayudar a allanar el camino a seguir.
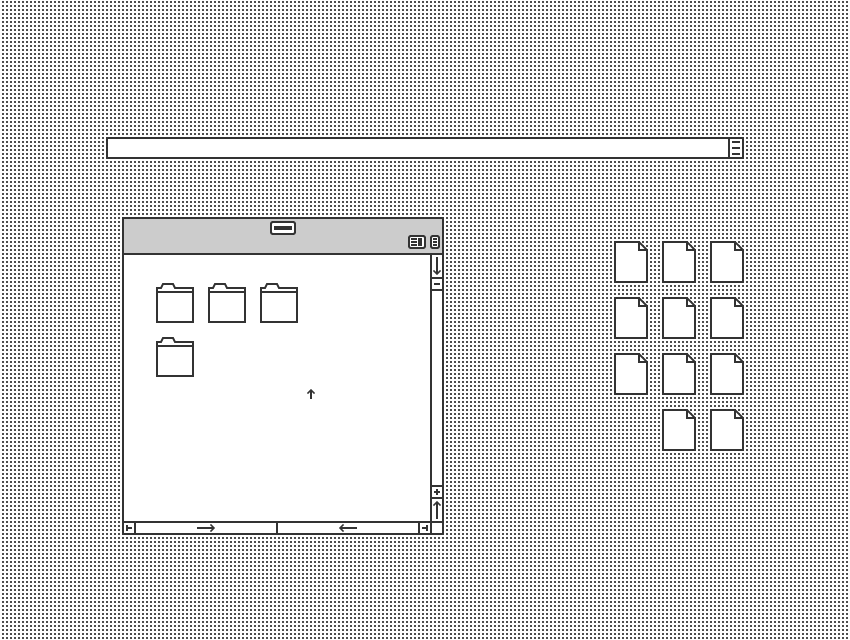
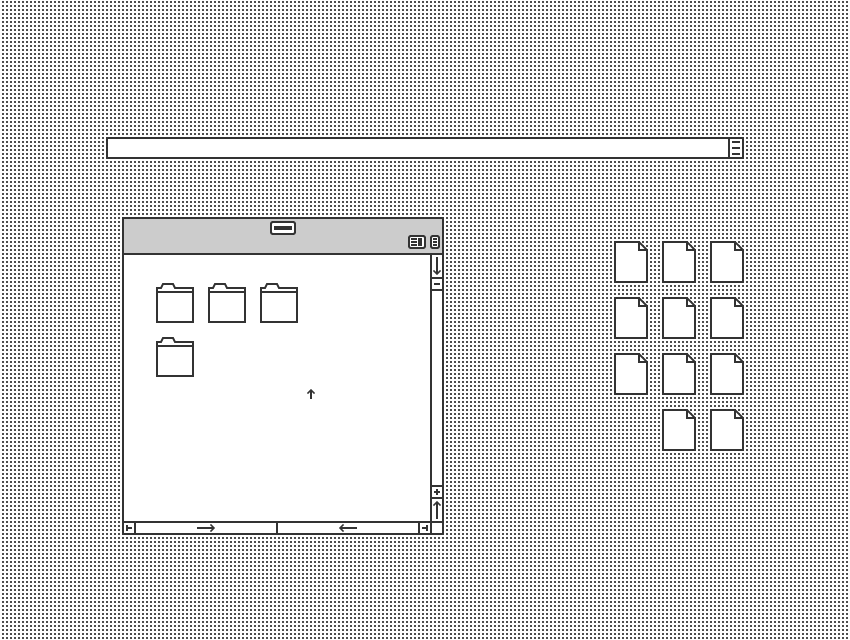
En 1975, el Xerox Alto debutó la primera interfaz gráfica de usuario (GUI) basada en el entorno “de escritorio”, lo que permitió al usuario interactuar más fácilmente con la máquina mediante los iconos contextuales (documentos, carpetas), menús emergentes, y la superposición de múltiples ventanas de aplicaciones que podrían controlarse con un ratón utilizando un enfoque de apuntar y hacer clic.

Imagen de la interface Xerox ALTO GUI
Un avance rápido de unos años y en 1981, la estrella de Xerox 8010 se introdujo, por lo que es el primer ordenador disponible en el mercado que viene con una interfaz gráfica de usuario mediante iconos en función de la metáfora “oficina”. Sin saberlo, Xerox terminó creando el concepto de interfaz gráfica de usuario, que cambiaría por completo la maneras en que los seres humanos interactúan con nuestros homólogos de ordenares de hoy en día, lo que se ha convertido en un estándar en la industria de la comunicación y la información tal como lo conocemos ahora.
LA HISTORIA DE CÓMO APPLE ROBÓ LAS LLAVES DEL REINO
En el verano de 1979, Steve Jobs, que sólo tenía 24 años en el momento, hizo un trato con Xerox que les permitió comprar 100.000 acciones de Apple a una valoración de 1 millón de dólares antes de su muy esperada salida a bolsa .
A cambio, Jobs tendría a PARC, lo que le permitiría echar un vistazo a los proyectos actuales, o como él mismo dijo, “abrir el kimono”.
Xerox aceptó, y así Jobs y sus colegas fue a ver de Xerox PARC en diciembre, pero inmediatamente sintió que no había demostrado suficiente. Unos días más tarde, Jobs le dio por hacer un par de visitas, al final de los cuales se encontró de pie en frente de la Xerox Alto.

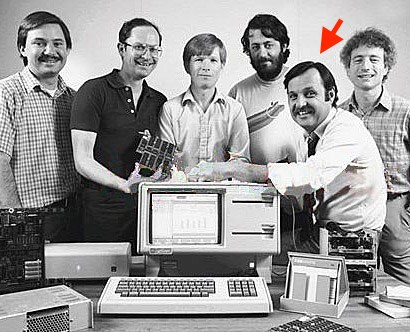
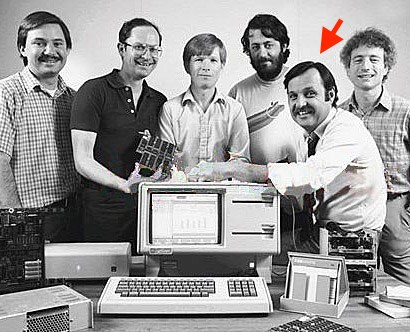
Larry Tesler y parte del equipo PARC
La sesión fue dirigida por Larry Tesler, que estaba encantado de mostrar el trabajo que sus jefes no parecían apreciar plenamente, pero su colega Adele Goldberg sintió que la empresa estaba cometiendo un gran error y trató de mantener la rueda de tan vago como sea posible.
Citado por Walter Isaacson en su biografía «Steve Jobs» recordaba que Jobs decía:
Era un espectáculo muy controlado con unas pocas aplicaciones, principalmente en aspectos de procesamiento de textos.
Por supuesto, Jobs no estaba convencido en ese momento, después de algunas llamadas a la sede fue invitado a volver a los pocos días, pero esta vez trajo un equipo más grande que incluía parte del «equipo pesado» que tenían conocimiento de lo que debían buscar.
Cuando comenzó la presentación, Jobs rápidamente se molestó ya que básicamente se estaba mostrando nuevamente más del procesador de textos, por lo que comenzó a gritar, exigiendo que dejen la farsa. La gente de Xerox decidieron entonces «abrir el kimono» un poco más y coincidieron en que Tesler les podría mostrar una versión no clasificada de Smalltalk (lenguaje orientado a objeto). Desafortunadamente para Xerox, los del equipo que llevó Jobs habían leído algunos de los artículos publicados por Xerox PARC, por lo que Jobs llamó nuevamente a la sede de Xerox, al final él y su equipo tuvieron acceso a todo lo que daba.
Cuando comenzó Larry Tesler a mostrarle los “tesoros” reales, tanto Jobs y sus colegas estaban totalmente impresionados. Los presente recordaron verlo saltando alrededor de alegría.
Fue en ese momento que Jobs se dio cuenta de que la interfaz gráfica de usuario del Xerox Alto sería la característica que se va a llevar en los ordenadores para la gente común, y así Xerox terminó sin darse cuenta en ese momento que estaba regalando a Apple las llaves de su reino —Xerox podría haber inventado el futuro de los ordenadores de escritorio, pero en última instancia, fue Jobs quien terminó de ver su verdadero potencial.—
Por $300, compraron el ratón que había diseñado XEROX que tenía tres botones y que rodaba con algunos problemas, así que Jobs encargó los trabajos una empresa de diseño industrial local llamada IDEO y le dijo su fundador Dean Hovey que quería un diseño simple basado en un solo botón utilizado y que cupiera en el los bolsillos de sus vaqueros, finalmente el diseño le costó $15. En 1983, el producto terminó siendo incorporado con el Apple Lisa, siendo uno de los primeros productos comercialmente disponibles con este tipo de dispositivo.
La GUI de Xerox Alto requería de comandos para hacer cosas como cambiar el tamaño de una ventana o cambiar la extensión de un archivo, los ingenieros de Apple crearon una interfaz que podía hacer esto de forma directa, no sólo solo eso, que se podía arrastrar ventanas y archivos alrededor de la interface, o algo que hoy hacemos y lo vemos como algo lógico, lo de poder arrastrar un fichero para que caiga dentro de carpetas.
Mientras que algunos lo llaman «uno de los mayores atracos en las crónicas de la industria«, otros tienden a defender (yo el primero) que lo que hizo Apple, ha sido tomar el concepto de ratón y la GUI y lo adaptaron en algo más simple para que la gente podría utilizar de manera intuitiva.
Decía Isaacson:
El sistema de Apple transformó la metáfora del escritorio de Xerox en la realidad virtual, lo que le permite tocar directamente, manipular, arrastrar y recolocar las cosas.»
«Los ingenieros de Apple trabajaron en conjunto con sus diseñadores – con Jobs impulsándolos a diario – para mejorar el concepto de escritorio mediante la adición de iconos y menús interactivo en los que al dar un clic en la barra de encima, tiraba hacia abajo una ventana donde tenías la capacidad de abrir archivos y carpetas con un doble clic.
INFLUENCIA DE APPLE SOBRE LA EVOLUCIÓN DE LOS ICONOS
Mientras que Apple no inventó el icono, rápidamente se centraron en la conformación de la belleza y las formas para que los iconos se parecían más objetos reales, rompiendo las limitaciones de la tecnología de la época.
—A lo largo de los años Apple, ha creado constantemente nuevas iteraciones en la que un icono debe verse y sentirse como lo que simula, posicionándose como un fabricante de tendencia.—
La Lisa OS
La primera iteración de la interfaz gráfica de usuario de Apple, tomó forma en el año 1983 cuando el Lisa fue lanzado al mercado públicamente. A pesar de que Apple afirmó que el nombre era un acrónimo de la arquitectura de software integrado , el propio Jobs dijo Isaacson que el nombre tenía una relación personal, ya que su primera hija se llama Lisa Nicole Brennan.
«Obviamente fue nombrado por mi hija».
Empleos en última instancia, terminaron hacerse cargo de la gestión diaria del proyecto de John Couch , la implementación de sus ideas con la ayuda de Atkinson y Tesler.
El equipo corrió Lisa OS y tenía un escritorio lleno de un fondo de tablero de ajedrez, una sola barra de menú situado en la parte superior de la pantalla, y algunos iconos básicos, tales como:
- Preferencias
- Papelera
- Portapapeles
- Disco
- Disquete
- Reloj
- Calculadora
- Carpeta
- Etc.
Los iconos en sí eran representaciones reducida de objetos de la vida real que se encuentran dentro del lugar de trabajo, y en base a la tecnología de pantalla del tiempo. Fueron creados usando una cuadrícula de píxeles simple usando formas 2D planas que estaban llenos de blanco y delimitada por un contorno negro duro.
Ya que estaban sobre la base de lo que Jobs había visto en el Xerox Alto y más tarde en la Xerox Star, que parecían bastante similares, con sólo un puñado de cambios aquí y allá.
Aquí te dejo un video para que puedas ver lo que hoy se consideraría como «primitivo» aquella primara interface gráfica del Sistema Operativo Apple Lisa.