Pepsi es una marca instantáneamente reconocible y lo ha sido durante décadas, pero los tiempos cambiantes y las nuevas tendencias han causado cambios en el símbolo de Pepsi, por lo que se ajusta mejor a la cultura, actitud y objetivos de la compañía. De hecho, Pepsi no solo ha cambiado su logotipo, sino también su nombre e ingredientes. Esta ‘evolución de Pepsi’ ha tenido un profundo impacto en el logo de la compañía.
Vamos a repasar la historia de los logotipos de Pepsi, que también es una historia de la marca Pepsi. Es una buena lección para cualquiera que mire el diseño del logotipo. El logotipo de Pepsi ha durado años en una forma u otra, al menos en parte porque podría adaptarse y seguir siendo reconocible a lo largo del tiempo. Veamos lo que podemos aprender de la historia del siempre reconocible logo de Pepsi.
Historia:

«Brad’s Drink»
Originalmente, Pepsi se llamaba «Brad’s Drink». Tomó el nombre de su inventario, Caleb Bradham, después de que él inventó en 1893. El nombre fue cambiado para Pepsi solo unos años más tarde en 1898, un nombre que no fue registrado durante otros cinco años.
Mientras tanto, Coca-Cola, el gran rival de Pepsi, también evolucionaba. Pepsi intentó imitar originalmente el logotipo de escritura swirly de Coca-Cola y una mirada al logotipo original de Pepsi es sorprendentemente similar al guión de Coke. El viejo logotipo de Pepsi Cola se parecía bastante al de Coca-Cola. Con Pepsi, una larga línea swirly conectaba la P de ‘Pepsi’ con la ‘C’ de Cola.
Ahora, no estaban tratando de imitar Coca-Cola directamente, pensaron que era una marca más exitosa en ese momento. En cambio, este elegante logotipo de script fue la tendencia entre muchas marcas en ese momento.
El antiguo logotipo de Pepsi era un guión blanco en rojo y se pegaron con ese esquema de color de 1898 a 1940. Esto cambió con el tiempo a los colores familiares de Pepsi que todos conocemos ahora, pero el blanco y el rojo se han mantenido como un elemento principal del diseño. años.
Un cambio importante en el logotipo de Pepsi
En 1940, Pepsi decidió comenzar a usar un logotipo más limpio y más fundamental. Este fue el origen del ahora circular logotipo de Pepsi, así como el comienzo del logotipo de Pepsi que incluye el color azul.
La elección del diseño circular se debió a que la empresa quería poder incorporar el eslogan del grupo original de Caleb Bradham, la Original Pure Food Drink. En cuanto a los colores, mantuvieron el esquema de color rojo y blanco, pero se agregaron en azul.

Esto tuvo menos que ver con la historia de Pepsi y más con la Segunda Guerra Mundial. Pepsi quería mostrar su apoyo a las tropas que luchaban en el camino y estos tres colores eran una forma de hacerlo. Estos dos colores nunca saldrán del diseño, aunque ha habido variaciones en los tonos de rojo, blanco y azul que la compañía ha utilizado.
En 1943, Pepsi agregó diseño al diseño de la tapa de la botella, que incluye «Bigger Drink, Better Taste». El rojo era la parte superior del círculo, con azul en la parte inferior y con detalles blancos. El elemento de la tapa de la botella del diseño se incluyó a través de la década de 1960. Fue durante este período que el logotipo de Pepsi que todos conocemos hoy comenzó a existir.
1960 Pepsi Logo y diseño de botella
El logotipo de Pepsi pasó por otro cambio importante en la década de 1960. El nuevo diseño de la botella comenzó a presentar una tapa de botella dentada. Los colores se mantuvieron en rojo y azul, con un fondo completamente blanco.
Cambios en el logo de Pepsi en la década de 1970

En la década de 1970, el logotipo de Pepsi se volvió más minimalista y mucho más cercano al logotipo de Pepsi que conocemos hoy en día.
La compañía se deshizo de la secuencia de comandos giratoria y todos los caprichos. La palabra Cola quedó descartada del logotipo (y rara vez se hace referencia a ella hoy en ningún medio). En cambio, estaba el diseño circular rojo y azul que es muy familiar hoy en día.
El nuevo logotipo de Pepsi colocó la palabra Pepsi en el centro del círculo, con bengalas rojas y azules arriba y debajo de la palabra, respectivamente.
Fuera de este círculo minimalista y elegantemente diseñado había dos trapecios que podían ser rojos o azules. Estos pueden colocarse a la izquierda o a la derecha. El blanco que había sido uno de los colores originales de Pepsi ahora se mantuvo como un color terciario relegado a la zona de la frontera, incluido el círculo alrededor del nombre Pepsi. En muchos sentidos, este fue el guiño de Pepsi a su propia historia.
¿Qué provocó este dramático rompimiento del diseño más tradicional? La compañía sintió que la cultura popular estaba cambiando sustancialmente. La tecnología y el diseño minimalista estaban echando raíces.
El viejo logotipo de swirly y los adornos del logo de la tapa de la botella estaban empezando a parecer dolorosamente anticuados. Simplemente no encajaban con los tiempos. Las formas simples y las líneas limpias estaban adentro, los volantes y los rizos estaban hacia fuera. Los detalles adicionales, como los ojos del toro, eran demasiado difíciles de notar.
Un diseño más limpio tenía otros beneficios, también. Este diseño más puro y simple, con sus formas y formas básicas, era más fácil de colocar en más tipos diferentes de cosas. También fue más reconocible en el mercado cada vez más concurrido. Estos beneficios se volvieron más y más importantes en el mercado global.
Modernizando el logo de Pepsi

El siguiente gran cambio en el logotipo de Pepsi se produjo en 1991. La empresa decidió que la incorporación del texto de Pepsi y el círculo ya no era viable. Optaron por dividirlos en diferentes secciones de sus gráficos de marca.
No se deshicieron de ellos, por supuesto. En cambio, colocaron el nombre de Pepsi en la parte superior de la etiqueta en la forma familiar de trapezoide. El círculo rojo y azul fue colocado al lado derecho de este trapezoide. Esta fue una partida significativa, enfatizando el texto más que el círculo icónico y más simple.
Con la palabra Pepsi ya no formaba parte del elemento circular, necesitaban algo más para poner en el centro para equilibrar las mitades rojas y azules contrastantes. Optaron por colocar una línea blanca ondulada, refiriéndose a su herencia y equilibrando el contraste con un color neutro. Fue un cambio refrescante ver el blanco como algo más que un color de borde terciario.
Debido a este cambio, muchas cosas nuevas se hicieron posibles para el logotipo de Pepsi. En los últimos años, Pepsi ha realizado aún más cambios basados en este diseño de diseño de logotipo separado.
Cambios al círculo del logotipo de Pepsi en la era moderna

Pepsi celebró su centésimo aniversario en 1998. Para conmemorar este logro, cambiaron su logotipo.
El fondo se cambió a azul. White fue usado una vez más para el nombre de Pepsi. Este nuevo logotipo de Pepsi estaba destinado a tener un aspecto más refrescante con una apariencia tridimensional que se ajustaba mejor a los tiempos.
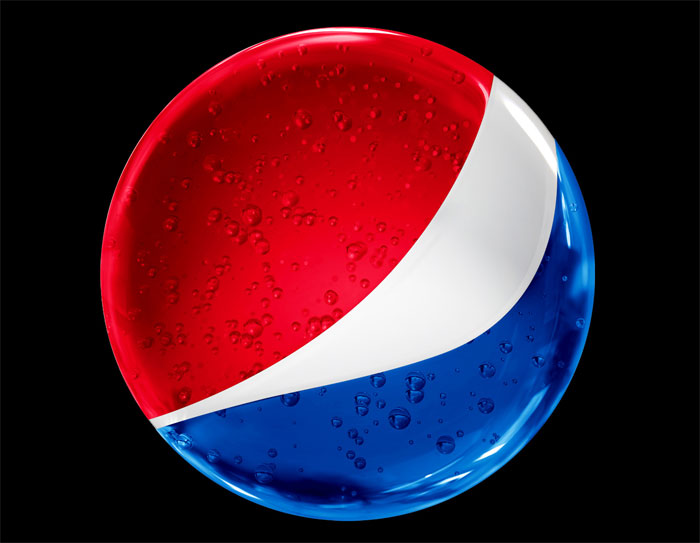
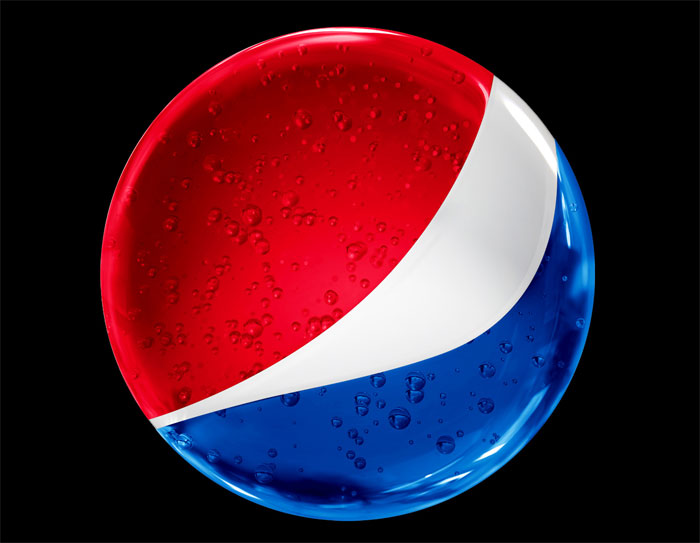
Este diseño se mantuvo así durante diez años hasta que se cambió nuevamente en 2008, de nuevo bastante dramático. El círculo volvió a ser dominante en el logotipo de Pepsi, y se colocó en la parte superior del nombre de la compañía.
El remolino blanco remolino que separaba las mitades rojas y azules del círculo se inclinó hacia arriba y se volvió mucho más ondulante, se asemejaba a una cara sonriente y tenía una sensación muy alegre.
También hubo variaciones en el color en la parte superior del círculo. Esto hizo que el logotipo se viera más como una esfera, con una calidad 3D que lo hacía parecer más moderno. Parece saltar a los espectadores. Las audiencias modernas esperan logotipos actualizados para hacer un buen uso de la perspectiva y la proporcionalidad.
Esta actualización fue realizada por el grupo Arnell por un millón de dólares. Originalmente no fue recibido muy bien por el público. Sin embargo, los diseñadores de logotipos deben tener en cuenta que las actualizaciones de los logotipos rara vez se reciben bien al principio. Tomará tiempo obtener una imagen real de cómo funciona el nuevo diseño de logotipo con su público objetivo.
El logo de Pepsi ha sufrido muchos cambios desde la fundación de la compañía en 1898. Cambió con las tendencias, la tecnología y las expectativas de la audiencia, pero mantuvo los lazos con su pasado y mantuvo sus puntos icónicos clave frente a ellos, sin cambiar completamente a algo diferente.
Pepsi sabía que aún necesitaba mantener el reconocimiento de marca. Si cambiara por completo, su audiencia se alejaría.
¿Cuál es el significado del logotipo de Pepsi?

El logo de Pepsi es simple y siempre lo ha sido, incluso cuando incorporaba un elaborado texto en espiral. Nunca fue pesado en los detalles. El elemento más detallado y sutil que alguna vez utilizó fue sus dos ojos de toro que estaban destinados a mostrar que eran los mejores en el mercado. O eso piensas.
En realidad, hay mucho significado en el simple logotipo de Pepsi.
Echemos un vistazo más de cerca a los orígenes de la compañía. Caleb Bradham, el inventor de Pepsi, preparó la bebida en su farmacia, donde también la vendió por primera vez. La palabra «farmacia» se deriva de la palabra griega pharmakia , que significa hechicero.
Todo esto parece muy oscuro, pero estamos llegando. Bradham originalmente planeó, y más o menos tuvo éxito, inventar la primera bebida energética de la era moderna. Él era un hechicero por derecho propio. En el momento de la invención de Pepsi, la química moderna comenzaba a funcionar en muchas áreas de la vida.
Cuando Pepsi cambió al logotipo circular, pagaron millones de dólares para obtener un logotipo con un significado secreto oculto. Contrataron al diseñador excéntrico (y debatiblemente loco) Peter Arnell del Grupo Arnell para hacerlo. Tan loco como suena, hay simbolismo en todos los elementos principales del simple logotipo de Pepsi.
El logo de tres partes, con una mitad superior roja, una mitad inferior azul, separada por una línea blanca ondulada, representa la bandera estadounidense, pero también tienen otros significados. Los colores están destinados a representar el campo magnético de la tierra, el feng shui, la geodinámica de Pitágoras, la teoría de la relatividad y la proporción áurea.
Tan ridículo como parece, estos significados están definitivamente presentes, al menos en la concepción original. Peter Arnell escribió un memorando de 27 páginas para PepsiCo, que se filtró a Newsweek.
El logotipo de Pepsi aparentemente contiene referencias al Partenón, la Mona Lisa, la proporción áurea, la relatividad del espacio y el tiempo y los campos magnéticos. El logotipo está destinado a enfatizar las «oscilaciones perimetrales» del logotipo de Pepsi, la «atracción gravitatoria» de una lata de Pepsi en un estante de supermercado. Está destinado a estar vinculado a la tasa de expansión del universo.
Muchos pensaron que esta nota era un engaño. Suena loco El diseño es un mundo pequeño y malicioso. Este fue un gran tropiezo para Peter Arnell. Muchos otros diseñadores y firmas de diseño lo celebraron y se burlaron de él. El costoso diseño lunático de Arnell fue sin duda un fracaso.
O eso parecía. El nuevo logotipo de Pepsi fue un gran beneficio para Pepsi. A los clientes les gustó. A los embotelladores les gustó. Parecía ayudar a cambiar el ímpetu de la compañía. Cualquiera que sea el extraño fundamento detrás del diseño del logotipo de Pepsi, es claramente un logotipo bien diseñado.
Se encuentra en latas, botellas, avisos publicitarios, autos de carrera, camisetas, camiones y casi cualquier cosa relacionada con Pepsi. Funcionó tan bien que se sabe que la gente ha confundido la bandera de Corea del Sur con el logotipo de Pepsi, sobre todo en los Juegos Olímpicos de Invierno de 2018.
Pensando en el diseño del logo de Pepsi
El logotipo de Pepsi ha pasado por varias iteraciones. Puede ver cómo las tendencias del mercado y culturales dejaron su huella en él, sin embargo, hubo principios básicos de diseño y visual que la marca mantuvo a pesar de esos cambios.